UX INTERNSHIP
Ansys Internship
ansys ux team.
1 Lead UX Designer (Manager)
1 Sr. UX Designer
2 UX Designers
2 UX Design Interns
duration.
3 months, 2024
tools.
Figma
Ansys Discovery
VS Code
my role.
UX Design Intern
The Overview
During my internship, I collaborated in a fast-paced environment with a cross-functional team of product managers, designers, developers, and fellow interns. The Ansys DBU UX team follows an agile software development process, breaking projects into smaller design tasks to adapt quickly to changes and evolving needs.
One of the key projects I contributed to was Chart Zoom Improvement, where I led the design process from concept to implementation. This page provides a glimpse into my journey through the project.
NDA Note: Due to an NDA, I can only share approved designs and processes here. Please contact me directly for more details.
The Project
Chart Zoom Improvement
Users find it challenging to zoom in on specific data points as both axes scale at the same rate, limiting precision and comparison.
How might we enable independent axis zooming to improve data exploration, comparison, and usability?
Team
1 Director of PM
1 Lead UX Designer
Developer Team
Me
Duration
4 weeks
Steps
Understanding Context
Testing features and user interactions
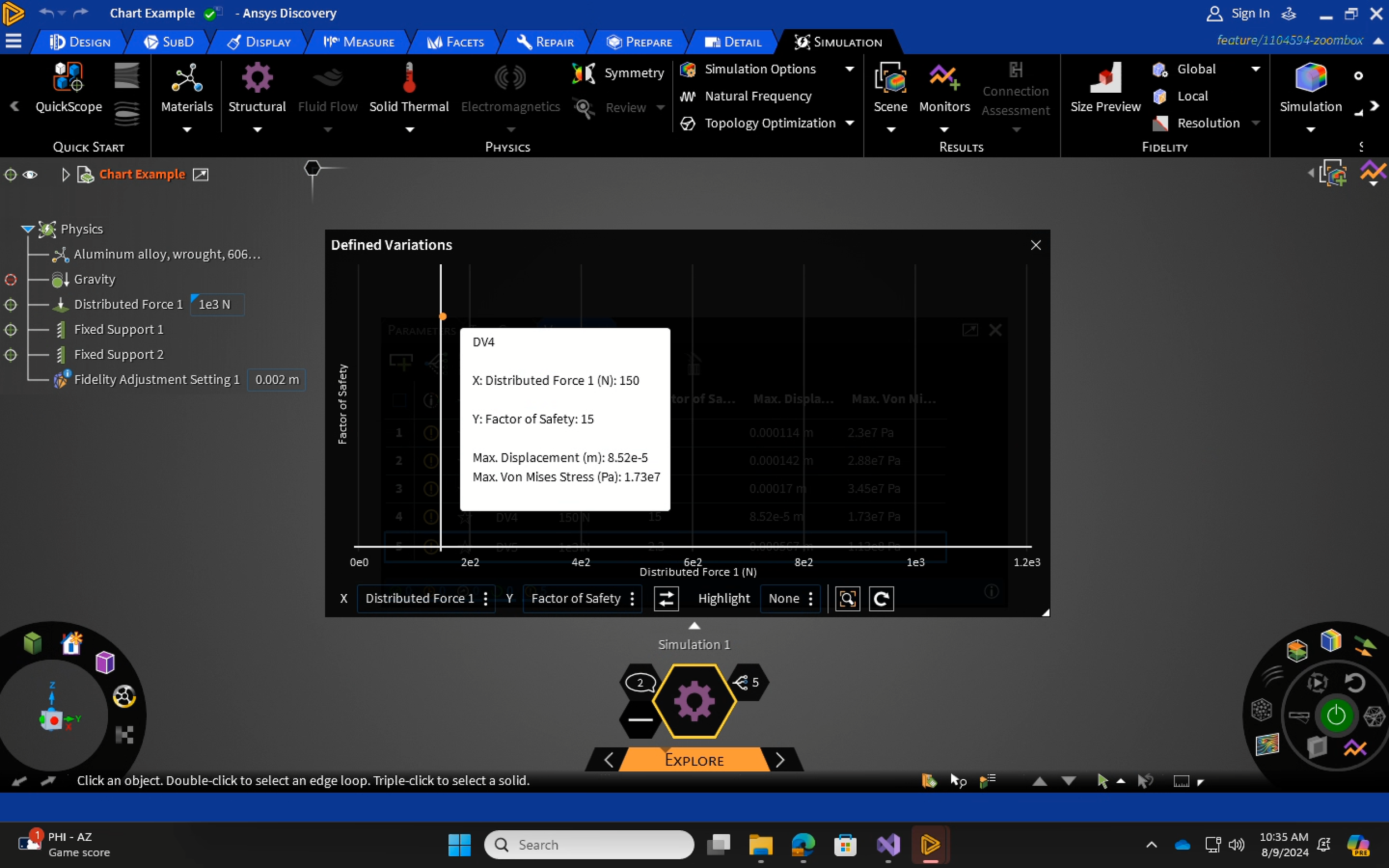
Ansys Discovery's chart function automatically visualizes simulation results, allowing users to analyze trends in data such as stress, temperature, and displacement. Users can interact with charts through zooming, panning, and result probing to explore performance metrics and gain deeper insights.
Before exploring design ideas, I thoroughly tested the zoom function multiple times and consulted with designers to understand the system and how users currently interact with it.
The user pain points were…
Both axes zoom at the same rate, preventing individual adjustments, and they visually disappear when zoomed in
Hard to compare data points when zoomed in
Brainstorming Ideas
After analyzing the problem and collecting pain points, I began wireframing various design solutions. I started with basic ideas and developed a list of design options to present to our Lead UX Designer.
Ideation Examples
Research
During the ideation phase, I researched and discussed current zooming practices for charts, keeping Jakob’s Law in mind, as users may already be familiar with certain zooming functions for data points.
Design Reference Examples (ex. Tableau)
PM Meeting (Design Pitch)
Clear solutions and visual demos
After refining initial designs with feedback from the Lead UX Designer, I put together a brief design pitch to present the best solutions to the Director of PM.
To keep things clear, I added labels for estimated development cost and expected improvement for each option, along with short prototype GIFs to visually demonstrate how they would work.
Design Pitch Pages
Design Decision
Zoom Box Function 💡
Before
After
Final Prototype
Implementation
Once the product manager and UX team approved the final design, I moved on to the implementation stage, collaborating closely with the development team. I wrote functional specifications, participated in progress meetings, and worked alongside developers to ensure the design was successfully integrated into the software.
Solution Implemented
The Reflection
Lessons ☁️
Communication is key! This internship showed me just how important it is to keep everyone informed and aligned throughout the design process. Quick check-ins and clear updates made a huge difference in keeping things on track.
From considering development costs, feasibility, and design consistency, this project gave me a real-world look at the impact of UX. Knowing that my work would directly improve the experience for hundreds of Ansys users was both exciting and rewarding—it made every design decision feel meaningful.
Challenges ⛈️
I learned firsthand how quickly things can change—whether it's direction, requirements, or priorities. Adapting to this fast-paced environment took time, and at times, I felt lost or stuck during design iterations. However, this experience taught me the value of flexibility and adaptability, helping me learn how to apply feedback effectively and refine solutions with confidence.
Improvements ☀️
With these takeaways, I strive to be a UX Designer who goes beyond the basics. I’ve learned how important it is to think beyond the given requirements and put myself in the users’ shoes to create designs that truly make an impact.
And I would like to express my sincere thanks to our DBU UX Team !